För småföretagare kan det ibland vara svårt att hänga med i den teknologiska utvecklingen när det gäller att öka sin närvaro på nätet. Eftersom nya verktyg och teknologiska lösningar ökar med snabb takt kan det ibland kännas som man hamnat en bit efter konkurrensen, speciellt om man själv inte har en djup teknisk kompetens. Detta är en av de främsta anledningarna av att använda sig av ett s.k. “no-code” verktyg när det kommer till att utveckla, redigera och publicera sin webbsida.

Du kanske har hört termen no-code verktyg som det skrivits mycket om de senaste åren. Dessa typer av verktyg gör det möjligt att utveckla flexibla webblösningar, automatisera processer, och spara väldigt mycket tid utan att behöva anlita dyra webbyråer eller utvecklare. Som namnet beskriver kan man göra detta utan att behöva skriva en enda rad kod.
I den här artikeln kommer vi att titta på fördelarna med användningen av no-code verktyg för småföretagare, och hur de kan hjälpa företag att spara både tid, pengar och energi.

Spara pengar
No-code verktyg är i de flesta fall billigare än andra sätt att utveckla webbsidor eftersom de inte kräver någon större teknisk kompetens. Låt oss gå igenom några exempel på detta.
Utveckla utan tekniska färdigheter
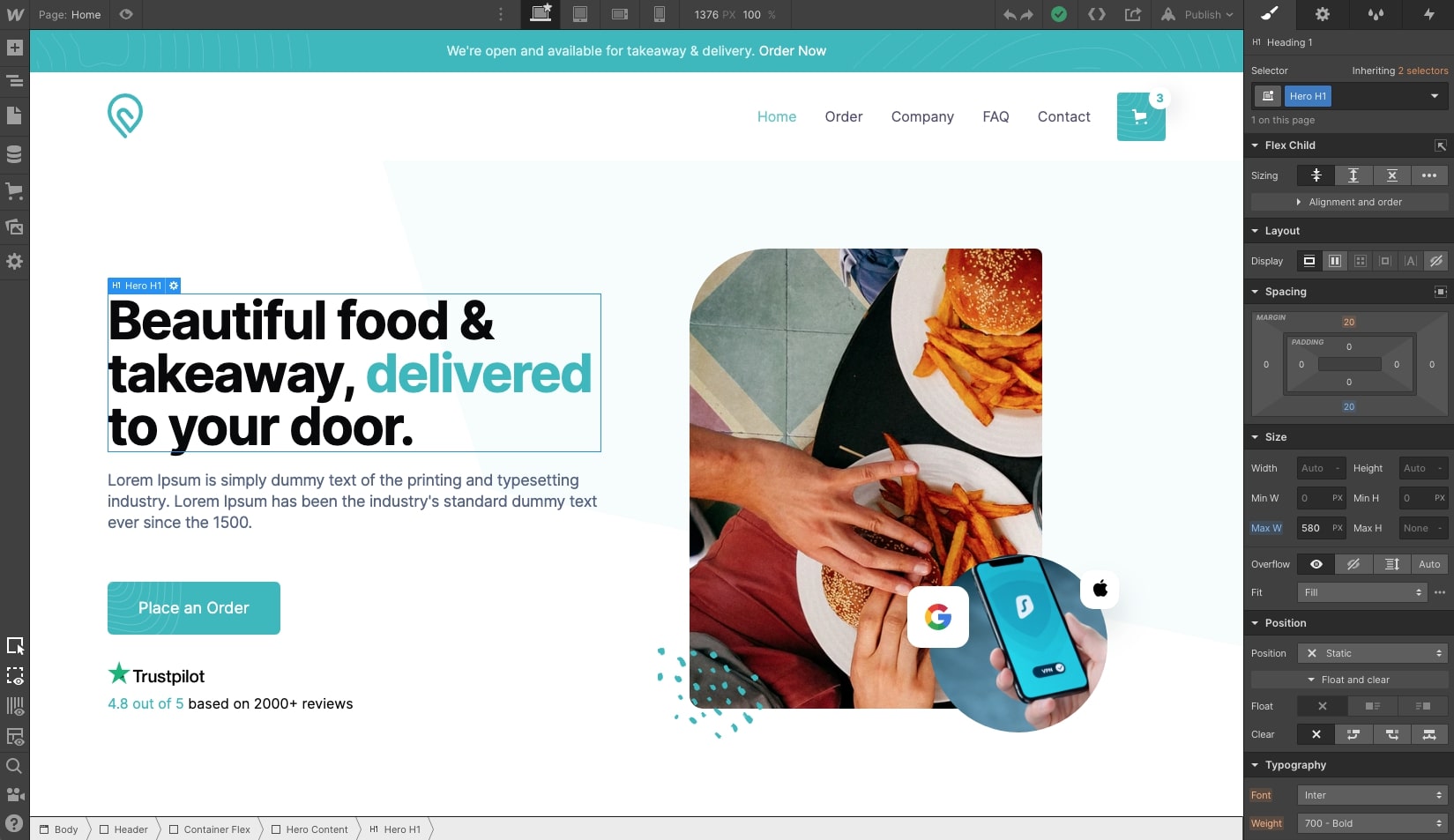
Vanligtvis krävs det en bra förståelse för webbutveckling och språk som t.ex. HTML, CSS, Javascript och kanske t.om. PHP för att bygga webbsidor. Detta är något som no-code verktyg försöker simplifiera genom att göra det möjligt för användaren att skapa och redigera webbsidor med drag-and-drop-gränssnitt och förinställda mallar.
Detta betyder att du i de flesta fall kan designa, utveckla, uppdatera och publicera din webbsida helt själv.
Mallar
En professionellt utformad webbsida kan hjälpa ett företag att skapa en bild av autoritet och trovärdighet, vilket kan öka förtroendet hos kunder och potentiella kunder.
En mall är i princip en färdig definierad grund bestående av designen och strukturen för en hel webbplats som du sedan kan anpassa enligt dina behov. Lite beroende på verktyget som används följer ibland också en fördefinierad CMS-databas med i mallen. Denna kan du enkelt uppdatera med ditt eget innehåll eller utveckla vidare.
En vanlig “webbside-mall” kan kosta någonstans mellan 100 kr - 1000 kr, eller t.om. vara helt gratis (kolla bara “Made in Webflow” för att se alla gratis-mallar du kan klona/kopiera för verktyget Webflow).

Verktyg för automatisering
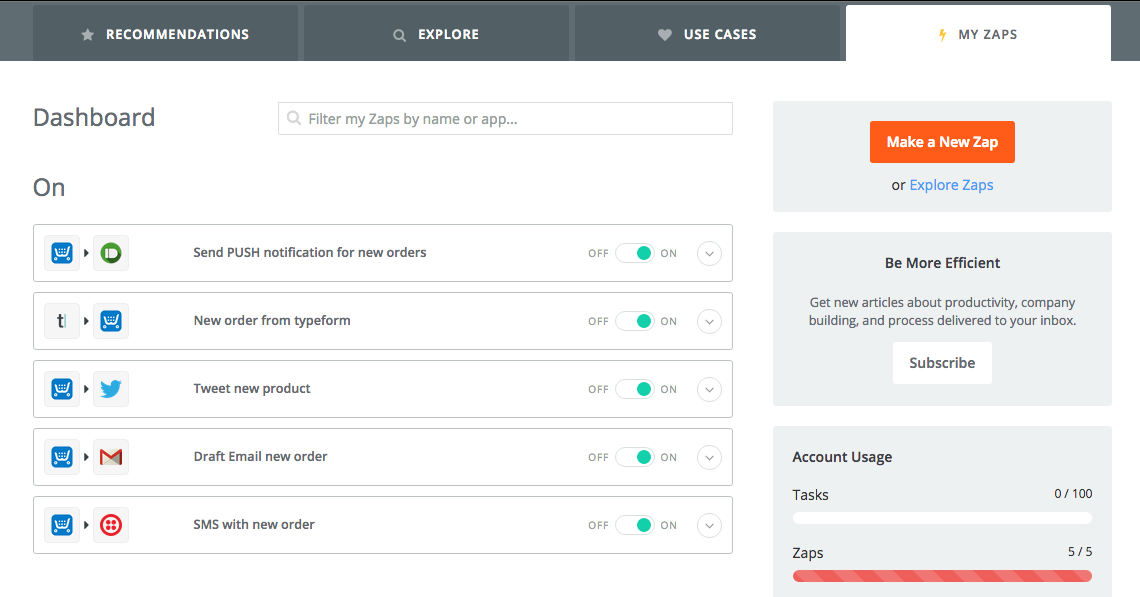
Ibland kan man vilja automatisera repetitiva processer som annars skulle ske manuellt. Några exempel på detta kan t.ex. vara att skicka automatiska e-postmeddelanden, hantera data på olika smarta sätt eller skapa rapporter.
Att utveckla dessa typer av funktioner kan kräva en stor mängd tid och pengar på ett stabilt och säkert sätt. Dock finns det en mängd no-code verktyg som kan hjälpa till med detta. Ofta kan man även kombinera flera verktyg med varandra för att skapa en så flexibel och anpassad lösning som möjligt.
Ett exempel på detta är att använda Zapier tillsammans med Webflow vilket du kan läsa mer om i denna artikel.

Skalbarhet
När vi talar om skalbarhet i denna kontext kan det betyda flera saker:
- Verktygets förmåga att dela upp funktionaliteten i "planer", där du endast betalar för det du behöver för tillfället.
- Verktygets förmåga att hantera trafik och användare i olika stora mängder.
Genom att endast betala för den mängd resurser och funktioner som krävs för stunden kan man spara pengar och öka mängden pengar spenderade i takt med att företaget och webbsidan växer.
Oftast använder sig no-code verktyg av någon form av molnlösning när det kommer till servrar, vilket betyder att man inte behöver vara rädd för att webbplatsen kraschar när trafiken ökar.
Spara tid
En av de mest attraktiva orsakerna att välja ett no-code verktyg för att bygga webbsidor är all den tid som de kan spara företaget i längden.
Som tidigare nämnt erbjuder sig oftast dessa verktyg ett sorts drag-and-drop-gränssnitt som gör det enklare och snabbare att skapa en professionell webbplats utan att behöva ha djup teknisk kunskap. Detta leder till att du kan fokusera på att marknadsföra och driva din verksamhet istället för att lägga tid på tekniska detaljer.
Enkel uppdatering
Genom drag-and-drop-gränssnitt och visuella menyer kan man snabbt uppdatera element eller sektioner på webbsidan som behövs uppdateras. I de flesta fall krävs endast ett knapptryck för att publicera ändringarna "live", vilket gör dessa verktyg utomordentliga för företag som vill hantera webbsidan helt själv.

Snabb prototyping
Om du hanterar en mängd webbsidor, eller om du bygger applikationer som du snabbt vill testa bland användare kan no-code verktyg vara otrolikt händiga. Eftersom man inte behöver skriva sin egen kod kan man snabbt testa olika idéer och designval utan att behöva hantera detta genom externa utvecklare eller designers. Detta gäller även för att köra s.k. A/B-test för att ta reda på vilka versioner av en webbsida som presterar bäst utifrån olika faktorer.
Färre kompatibilitetsproblem
Om du någon gång använt dig av t.ex. Wordpress har du säkert råkat ut för att olika typer av plugins krockar med varandra eller kräver nya dyra uppdateringar. Detta är något som t.ex. Webflow löser genom att erbjuda de flesta funktioner "out of the box". I slutändan leder detta till en minskad risk för tekniska och säkerhetsmässiga problem i längden.
Satsning på utbildning och "how-to's"
Eftersom en stor del av användarna av no-code verktyg inte är särskilt tekniska av sig (när det kommer till webbutveckling), har företagen bakom verktygen ofta satsat en hel del tid på att skapa utomordentligt utbildningsmaterial.
När det gäller Webflow har de skapat en hel sektion kallad "Webflow University" där man kan lära sig om programmets alla funktioner, inställningar och detaljer. Även t.ex. Zapier har "Zapier University".
Om man stöter på ett problem som inte kan lösas med hjälp av detta material finns det även supportforum där andra användare kommunicerar och löser varandras problem.

Flexibilitet
Med hjälp av de här verktygen kan användare enkelt skapa webbplatser som är anpassade efter deras specifika önskemål och krav. I motsats till andra webbutvecklingsverktyg, är no-code verktyg inte begränsade till några specifika funktioner eller design.
Samarbete
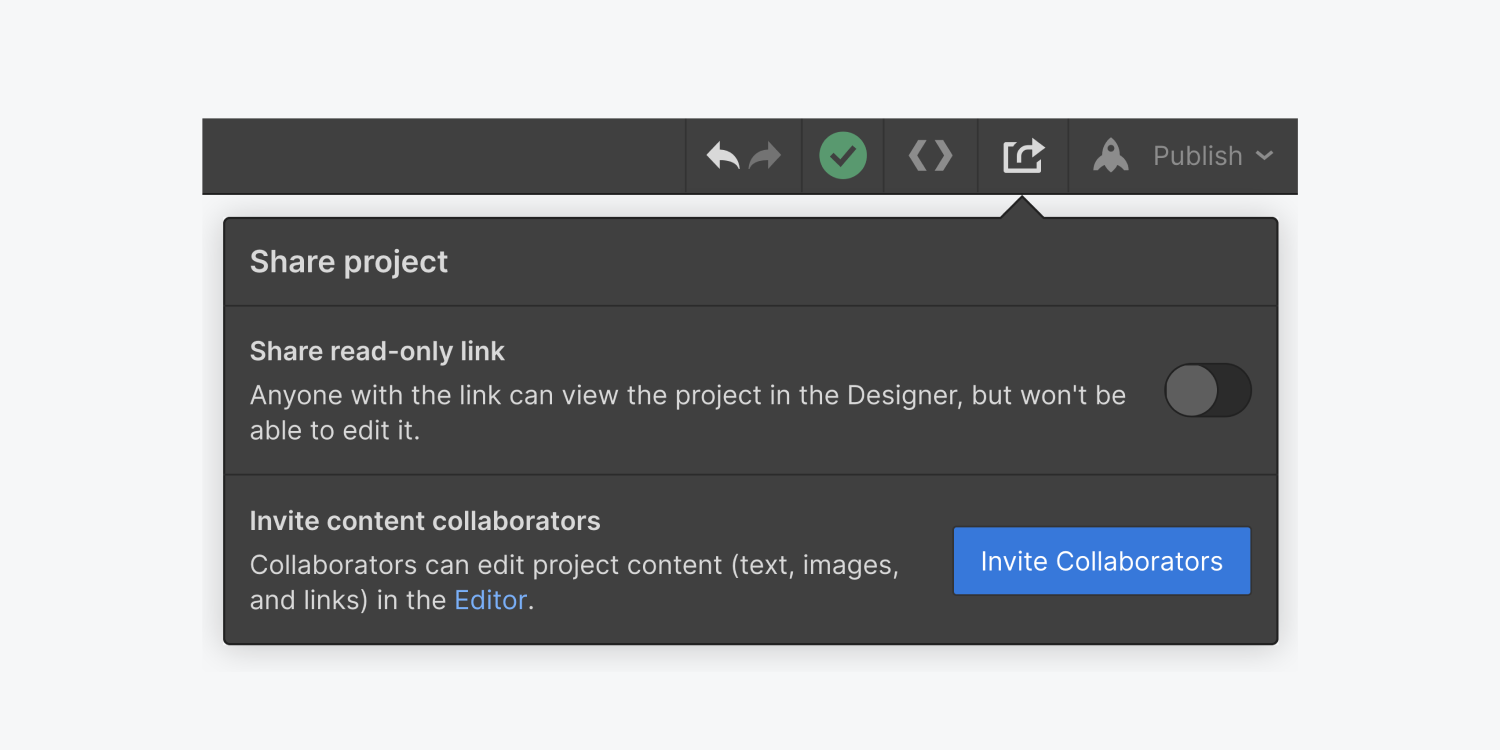
Många no-code verktyg ger användare möjligheten att samarbeta mellan flera användare på en och samma webbplats eller "projekt" som det kallas. Detta sker allt som oftast i “real-time”, vilket betyder att alla användare ser uppdateringarna samma sekund som de görs i alla öppna instanser av projektet.

Low-code
Även om termen “no-code” används för dessa typer av verktyg, finns det ofta en möjligheten att blanda den visuella webbutvecklingen med att skriva sin egen kod. Detta betyder alltså att tekniskt duktiga användare kan utveckla funktioner som verktyget annars kanske inte ännu erbjuder.
Integrering av andra verktyg
Som nämnt under "verktyg för automation"-rubriken finns ofta möjligheten att koppla ihop olika no-code verktyg med varandra. I många fall finns det även visuella gränssnitt för att integrera andra tjänster och verktyg som t.ex. ett CRM, E-commerce, analysverktyg med mera.
Detta kan handla om att ha ett verktyg där man bygger webbsidan, ett annat verktyg som ger möjligheten att bygga e-handelfunktionaliteten för webbsidan samt ett tredje verktyg som automatiserar viss funktionalitet mellan de två andra verktygen.
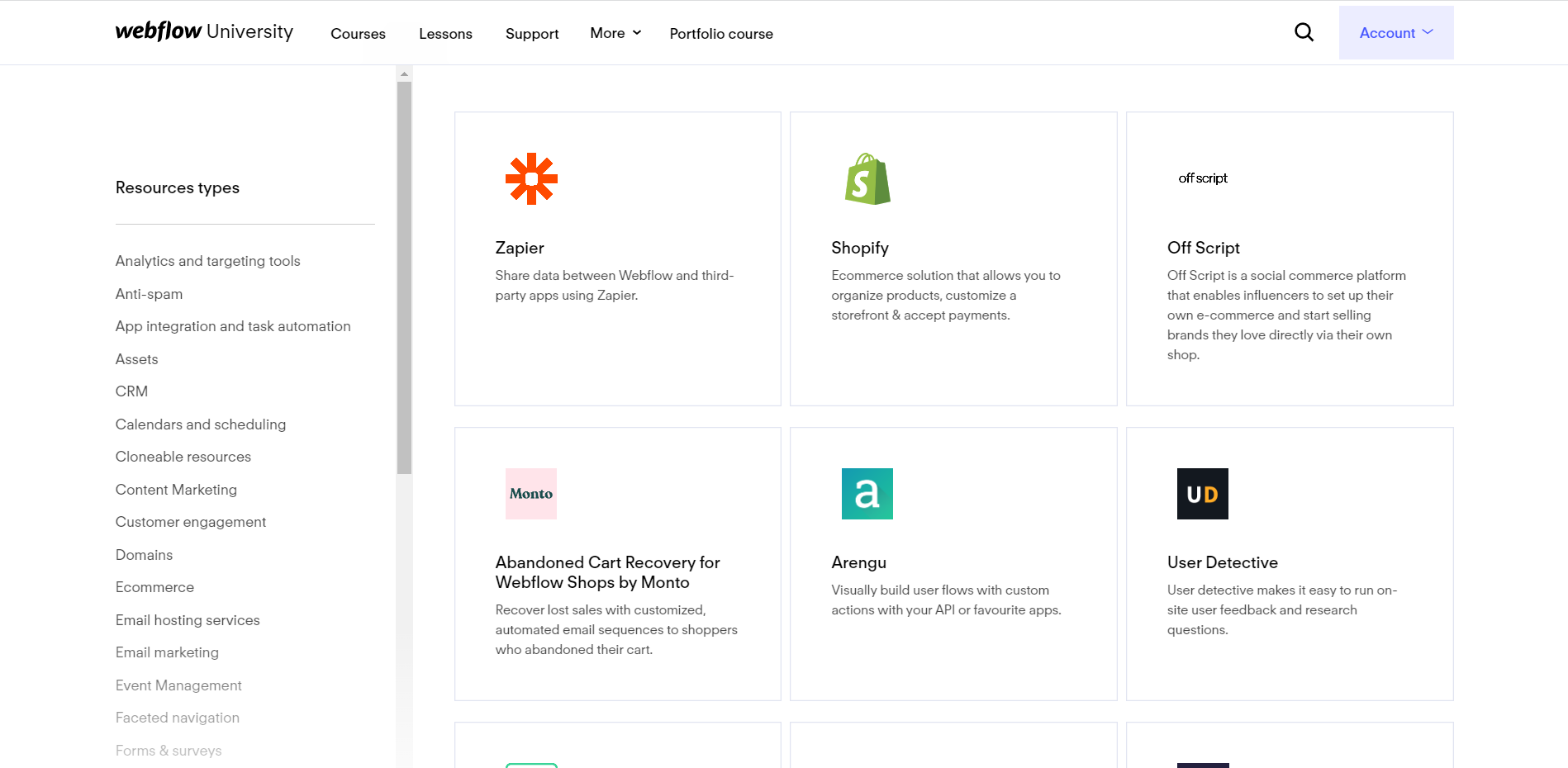
Om du är intresserad av Webflow skall du ta en titt på alla de verktyg som har färdiga kopplingar att bara köra igång med.

Stabilt och säkert
Att bygga webbsidor och applikationer på mera traditionella vis kan kräva att en stor mängd tid läggs på olika former av testande för att säkerställa att de fungerar korrekt, både när det gäller att förhindra krasher och felmeddelanden, men också säkerheten gällande användare och dess data.
Genom att använda no-code verktyg får man ofta mycket av detta på köpet. Låt oss gå igenom några exempel.
Vältestade lösningar
Då man bygger sitt företags webbsida eller applikation är det väldigt viktigt att det man bygger är stabilt. Ostabila lösningar kan bli väldigt kostsamma i längden då kunder lätt kan börja irriteras av långsamma laddningstider och konstanta felmeddelanden.
En välfungerande webbsida kan ge ett företag en konkurrensfördel mot andra företag i samma bransch som kanske har en rätt dåligt fungerande webbsida (vilket inte är särskilt ovanligt).
Hantering av användare
Om du bygger en webbsida som skall hantera användares uppgifter blir säkerhet och stabilitet en väldigt viktig punkt. Bötesbeloppen för läckt användardata kan lätt gå upp i en stor mängd pengar som man som småföretagare gärna spenderar på annat.
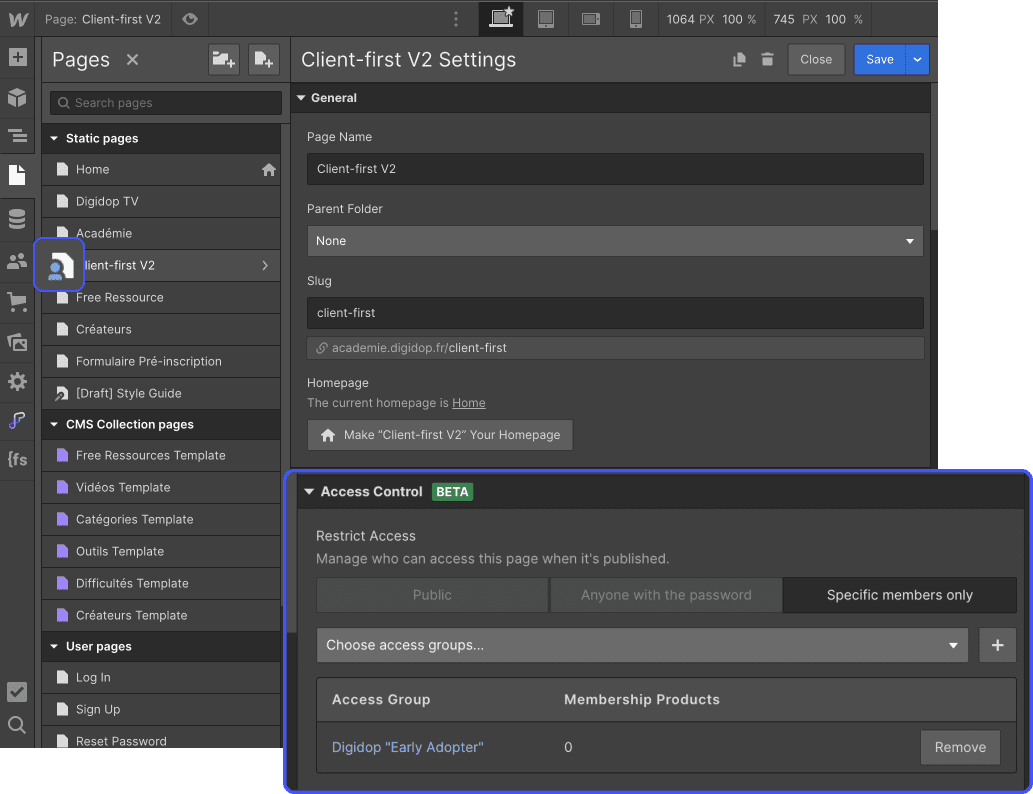
Webbsidebyggare som t.ex. Webflow erbjuder ett helt användarsystem där vissa sektioner av webbsidan är avgränsad för endast de som är inloggade. Systemet använder avancerade säkerhetssystem som du kan läsa mer om här.

Sammanfattning
Tack så mycket för att du läst så här långt.
Som vi kan se är no-code verktyg något som kan vara ett väldigt bra alternativ för småföretag som söker efter konstandseffektiva lösningar för att skapa sina webbplatser. De är hyfsat billiga, lätta att använda och också mycket flexibla.
Vi hoppas att denna artikel var värdefull i ditt sökande efter det perfekta verktyget. Kolla gärna våra andra no-code relaterade artiklar genom att klicka här.